macのブログエディター「MarsEdit」試してみた。いろいろとシンプルですね。

こんにちはtaku-workです。
日頃使っているツールはなるべく同ジャンルの他のものと比べて使うように心がけているわけですが、忙しかったり有料アプリだったりするとなかなか滞りますね。凝り固まらないように気をつけて入るのですが。。。
ということで、今回はmacのブログエディター「Mars Edit」のおはなし。
MTでも使えて、シンプルなUIとリアルタイムプレビューがオススメです。
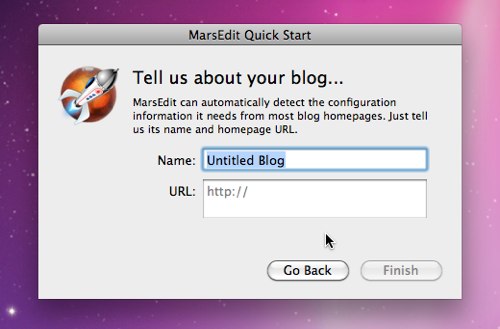
まずはBlogの登録をします。
MarsEditのメインウィンドウの左カラムしたの「+」ボタンからBlogを追加することができます。

ブログ名とURLをにゅうりょくしてfinishボタンですね。
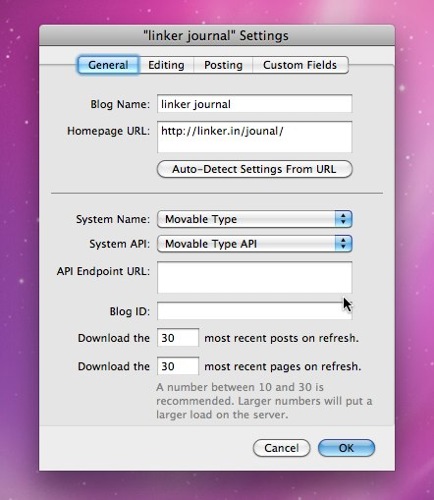
するとブログが追加されます。BlogがMTの場合はもう少し設定が必要なので設定画面から追加入力します。

「System Name」からMovable Typeを選びます。
すると「System API」はMovable Type APIとなります。
次に「API Endpoint URL」こちらに自分のブログの mt-xmlrpc.cgi のあるディレクトリパスを入れます。
mt-xmlrpc.cgi はほとんどの場合、mt.cgi と同じ場所にあります。
あとは取得するpost数などを設定してたり、Editingから編集に関する設定、Postingから投稿に関する設定をすればOKです。
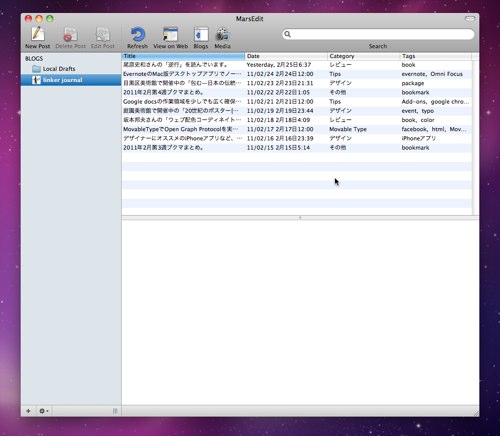
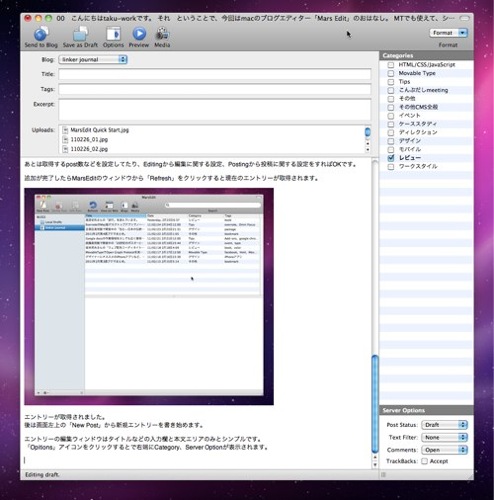
追加が完了したらMarsEditのウィンドウから「Refresh」をクリックすると現在のエントリーが取得されます。

エントリーが取得されました。
後は画面左上の「New Post」から新規エントリーを書き始めます。
エントリーの編集ウィンドウはタイトルなどの入力欄と本文エリアのみとシンプルです。
「Opitions」アイコンをクリックするとで右端にCategory、Server Optionが表示されます。

肝心のエディター部分ですが、リッチテキストエディターモードとHTMLモードは環境設定で切り替えることになります。
途中で切り替えができないのは若干使いづらいですね。
そのかわり、リアルタイムプレビューができるので、そちらを使うと良さそうです。
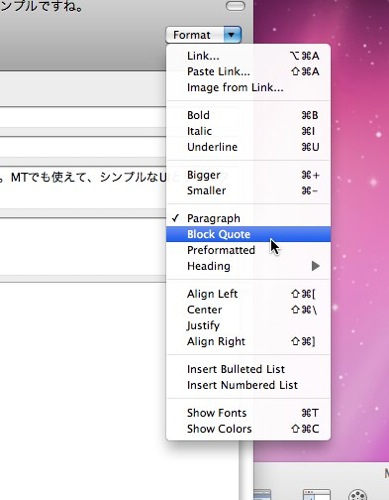
タグの挿入などはウィンドウ右上の「Format」にあるリストを使います。
リッチテキストエディターでリンクを入れたりする場合はこちらでできます。ショートカットキーも用意されています。

ショートカットキーやタグスニペットなどは編集モードがHTML textだとカスタムが可能です。
メニューの [MarsEdit] →[Preferences] からEditingにある「Default editor content」をHTML textにします。
書いているエントリーのウィンドウを開き直すとHTMLモードに切り替わります。
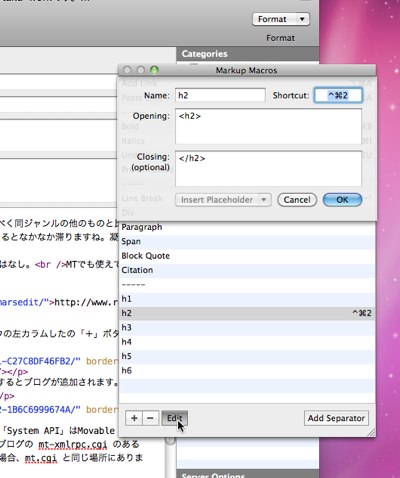
あとはformatのリストの一番下にEditがあるのでそこからMarkup Macrosウィンドウを開いて追加・変更します。
これでHTMLモードのときのみ任意のキーが使えるみたいです。

という感じで、同ジャンルのアプリにectoがありまして、機能的にはそちらの方が充実しているかも。
ただ、シンプルさとリアルタイムプレビューを求めるならMarsEditを使ってみるのも良いかもしれませんね。



