SafariのWebインスペクタはFirebugの代わりになるのか??
みなさん、こんにちは、まーしーです
仕事で使うブラウザが最近FirefoxからSafariやChromeになりつつあります。
Macを使い始めてからずっとFirefoxだったのでSafariはまだまだ使いこなせていないです。
FirefoxだとFirebugはよく使ってるのでFirebugのためだけにFirefoxにもどってることが多かったのですが、
それはSafariのWebインスペクタでもできるんじゃない?
ということでハムさんが最近書かれたFirebugの使い方を参考にしながら見てみたいと思います。
意外と知られていない機能が多い!?Firebugの使い方 | THE HAM MEDIA
これも知らない!?知っていると便利なFirebugの使い方 | THE HAM MEDIA
とりあえず今回は前半のスタイル調整のあたりを。
HTML & CSSの確認
まずはSafariのWebインスペクタを開きます。
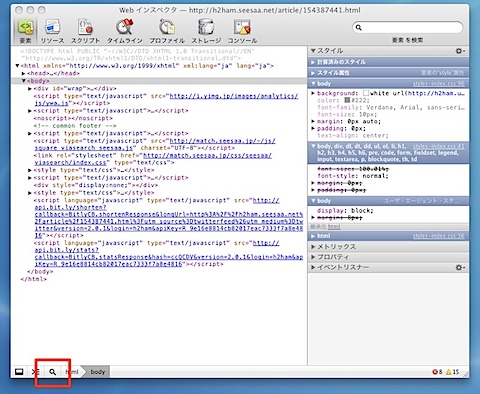
HTMLが表示されています。左下にある虫眼鏡をクリックすれば特定の要素について表示させることができます。
スタイル情報がでます。
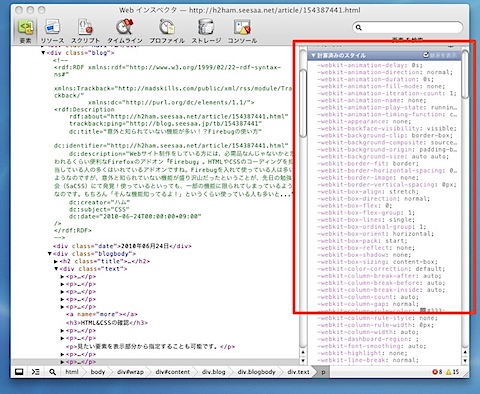
スタイルの累計表示
Firebugのこの機能自体使ったことがなかったのですが、Webインスペクターでは「計算済みのスタイル」で見ることができるようです。
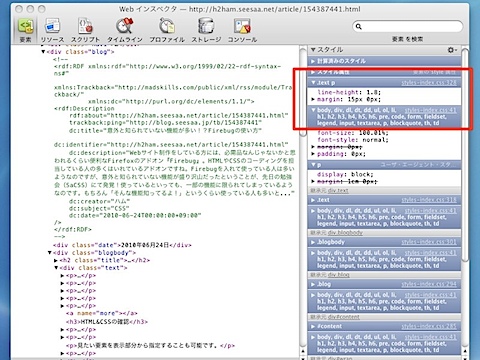
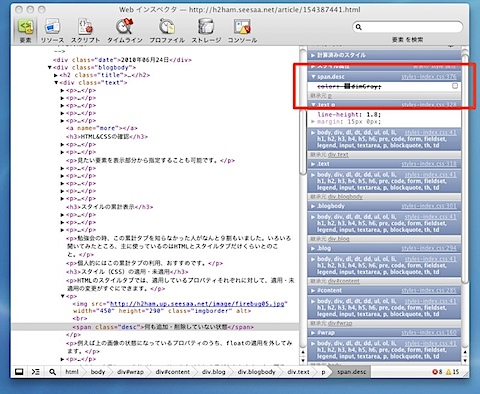
スタイルの適用・未適用
Firebugではプロパティをクリックすると停止マークが表示されますが、Webインスペクターの場合は右側にあるチェックボックスのチェックを外します。値の変更
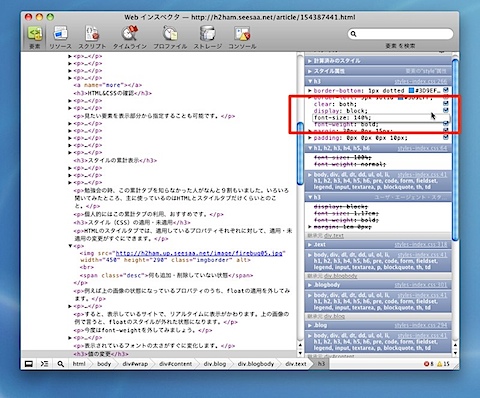
プロパティ部分をクリックすると値を変更することができます
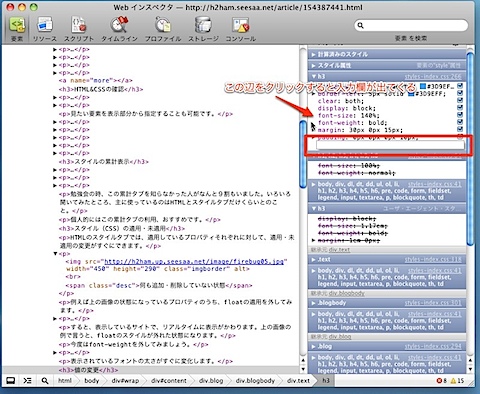
プロパティの追加
プロパティの追加もできます。場所が若干わかりにくい気がしますが、プロパティの前あたりをクリックすれば入力欄が出てきます。
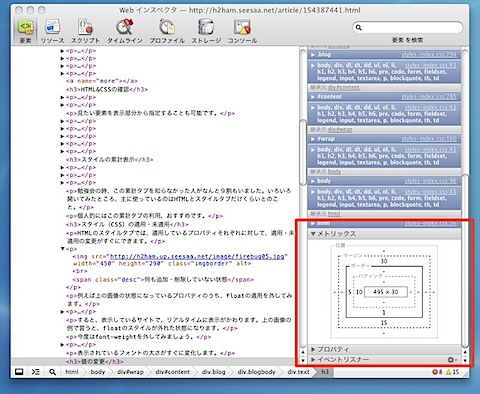
レイアウトタブ
レイアウトタブと同様の情報はメトリックスの項目を開けば見ることができます。
以下の要素はできない?
Firebugではあった
- :hover
- HTMLタブの表示を変更
- クイック情報ボックスでの表示
あたりと同等の機能は見つけられませんでした。どっかにあるのかな。
とはいえ必要そうな機能はおおむねカバーできているようです。
今回は簡単な使い方のみですが、Safariでもほぼ同様のことはできますね。
Safariの情報
Safariに関する情報は
あたりを見たりするといいかもしれませんね。