Posterousをつかってブログにメール投稿

みなさん、こんにちは、まーしーです
今日から4月ですね。各所でエイプリルフールネタが盛り上がっていたようですね。
先日「WordPressのメール投稿あれこれ」「flickrを使ってメールでのブログ投稿とTwitterの話」というのを書いたのですが、Posterousを使えばそもそもOKなんじゃない?と思ったのでその話でも。
Posterousをご存じない方は「メールだけでブログを簡単に更新できる Posterous の使い方 | Lifehacking.jp」などで説明されているのでご覧になってみてください。
Posterousの設定を行う
Posterousはメールによる投稿が可能です。写真付きなども問題なく送れます。
投稿の際にAutopostという機能をつかって、登録したブログなどにも一緒に投稿が可能な機能があるので今回はそれを使います。
まずは携帯などのメールアドレスの設定をします。Gmailなどでログインしてそのアドレスからおくるのであればアドレスの設定は不要です。iPhoneなどからGmailアカウントで直接というときは不要ですね。
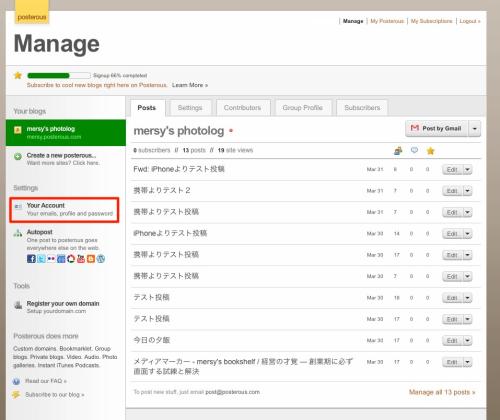
左のメニューから「Your Account」をクリックします。
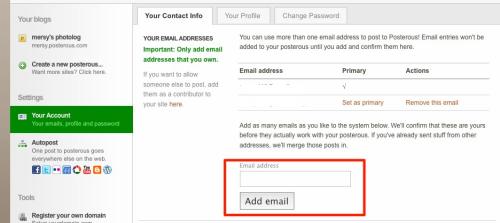
そうすると Your Contact Info のページが開きますので、投稿元のメールアドレスを追加します。
メールアドレスを追加すると、確認のメールがくるのでそのメール中にあるリンクをクリックします。
ここまででアドレス追加の作業は終わりです。
投稿先の設定
メールアドレスの登録が終わったら投稿先の設定をしましょう。
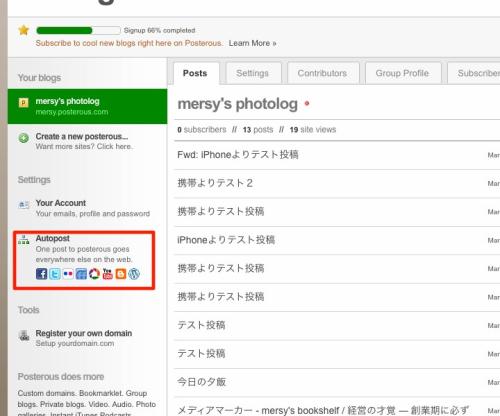
左のメニューにある「Autopost」をクリックします。
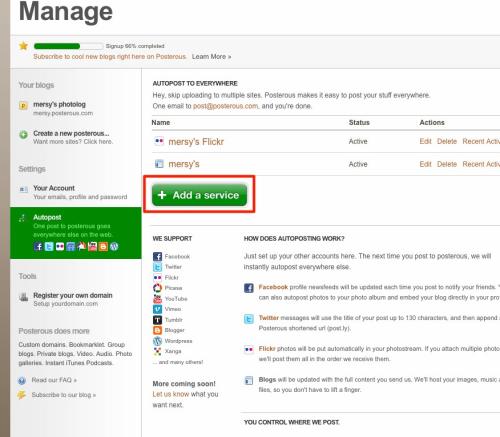
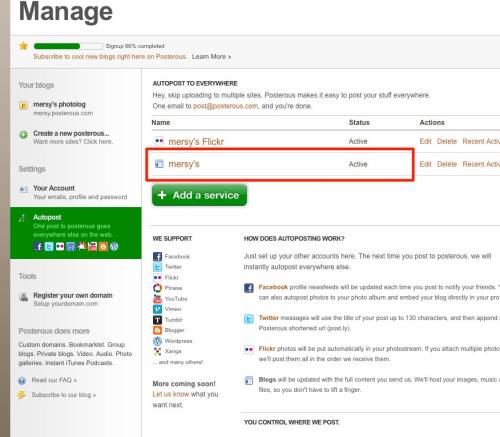
このようなページが表示されるので「Add a service」をクリックします。
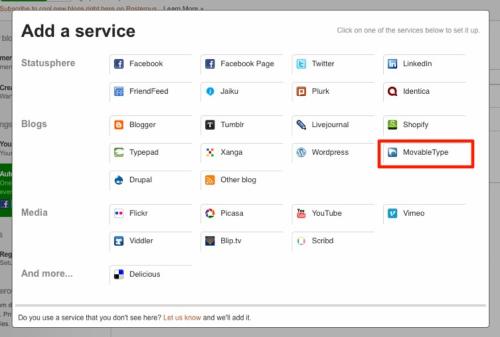
クリックすると投稿先サービスを選択する画面が出てくるので、Movable Typeをクリックします。
おわかりだと思いますが、色々サービスがあるので必要な物を選んでいただければOKです。
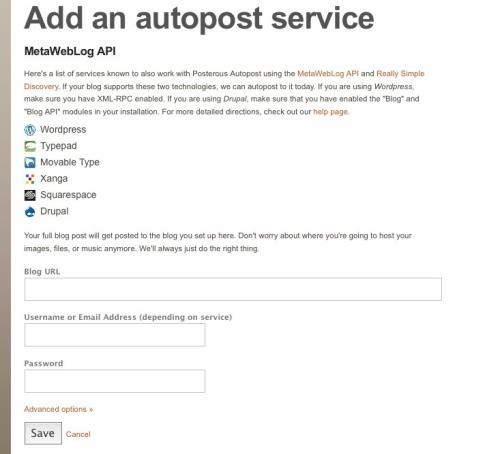
Movable Typeを選択するとこのような画面になるので必要な情報を入力します。
「Blog URL」はブログのURL、「Username」はユーザーのアカウント名、「Password」はWebサービスパスワードを入力します。
ブログURLは難しく考えずにブログのURLを入れます。mt-xmlrpc.cgiやmt-atom.cgiではないのでご注意を。
(勝手にはやとちりしてはまりました)
問題なく追加されると一覧にブログが追加されます。
あとはメールを送るだけ
ここまで完了すればOKです。あとはメールを送りましょう。登録したメールアドレスから
post@posterous.com
におくれば概ねOKです。
管理画面にも書かれていますが、
Post Everywhere:post@posterous.com as usual
Twitter:twitter@posterous.com
Flickr:flickr@posterous.com
Facebook:facebook@posterous.com
Tumblr:tumblr@posterous.com
Any other blog:blog@posterous.com
Posterous only:posterous@posterous.com
Combine them:flickr+twitter@posterous.com
こんなかんじで投稿アドレスを変えれば特定のものにのみ Autopostが可能になります。
投稿されるとPosterousではこんな感じで表示され
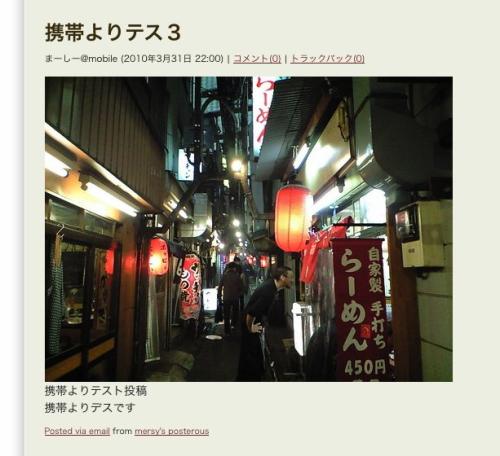
ブログにはこんな感じで表示されます。
場合によっては投稿後にMTからPosterousにちゃんとresponseが返ってこずに、再投稿される場合もあるようなのでそのあたりは確認が必要かもしれません。
MTなどで構築したブログに携帯から投稿したいなどの場合は参考にしてみてください。