Graphic Design Museum 公式iPhoneアプリ「Graphic Design Museum」を試してみた。

こんにちは、taku-workです。
新しいMacBookProが手元に届いた直後にいままでのMacBookProが故障するという、タイミングがよいのだか悪いのだかわからないことになりました。先代は入院中です。
ということで、今回はGraphic Design Museum公式iPhoneアプリ「Graphic Design Museum」のお話。
Graphic Design Museumはオランダのブレダにあるグラフィックデザイン専門の美術館です。
そのGraphic Design Museumの公式アプリです。
このアプリでは開催中の展示の情報と常設展の情報、所蔵作品の解説などを見ることができます。
メニュー構成は以下の通り。
- Explore(展示作品一覧)
- Map(会場マップ)
- Search(検索)
- Agenda(開催展示情報)
- Info(美術館情報)
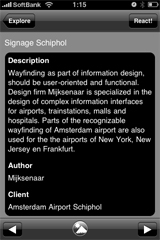
「Explore」では展示別の作品の一覧を見ることができます。
美術館のアプリでよくみかけるカバーフロー型のUIではなく、9マス表示型です。
中央の作品をタップするとその作品の詳細画面へ行くようになっています。



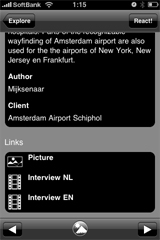
作品の詳細にはLinksという項目に「Picture」と「Interview(NLまたはEN)」があります。
「Interview(NLまたはEN)」はインタビュー動画へのリンクです。
実際の展示会場にあるデザイナーへのインタビュー動画を見ることができます。


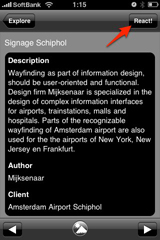
また、詳細画面の右上にある「React!」からはその作品へのコメントを投稿できます。
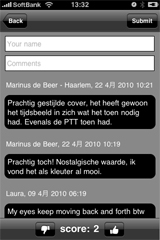
ちょっと挙動がよくわからないのですが、作品詳細画面のページ下の左右移動ナビゲーションを使って移動するとコメントが読み込まれて、コメントがある場合は「React!」が「comment」にかわります。
「Comment」をタップするとコメント一覧をみることができます。


「Map」からは展示会場の設置場所にマーカーが合ってそちらから作品詳細画面へ飛びます。
そのほか、「Search」で検索したり「Agenda」で最新の展示情報を確認したり「Info」で美術館について知ることができます。
ということで、作品紹介のUIが、よくありがちなカバーフロー形式ではないところや、作品にコメントやThumbs upできるところはおもしろいですね。
美術館アプリは「国立西洋美術館公式アプリ「Touch the Museum」を試してみた。|linker journal|linker」や「ルーブル美術館公式iPhoneアプリ「Musée du Louvre」を試してみた|linker journal|linker」と見ていますがどちらとも異なっていてユニークです。
実際のGraphic Design Museumでは常設展の会場に設置されている作品説明用のコンテンツやインタビュー動画のUIもなかなかユニークです。
iPhoneアプリの作品紹介画面もそれに近い感じにしているんですね。
iPhoneユーザーでオランダに行く機会がある人はiPhoneアプリとともに是非ブレダのGraphic Design Museumへ行ってみてはいかがでしょうか。


