条件分岐の方法をDreamweaverとMovable Typeで比べてみる
みなさん、こんにちは、まーしーです
東京近郊の方はこの週末はいいお花見日和だったんじゃないでしょうか?
最近の仕事ではCMSを使う事が多いので、条件分岐はCMSのタグなどを使って行うことが多いのですが、CMSを使わないWebサイト制作もあります。
MTもDreamweaverもがしがし使ってる方にとっては当たり前すぎることかもしれませんが、この条件分岐についてDreamweaverを使った場合と並べてみようかと思います。
今回はカテゴリに応じて表示を変える方法をみてみましょう。
サンプルソース
ではサンプルソースを見てみます。
ナビゲーションがあって当該カテゴリの時の表示を変えるためにクラスを振る場合を想定してみます。
<ul> <li><a href="/catA/">CategoryA</a></li> <li><a href="/catB/">CategoryB</a></li> <li><a href="/catC/">CategoryC</a></li> <li><a href="/catD/">CategoryD</a></li> </ul>
こういうリストがあったときにli要素にclass="cur"を振るということにしてみましょう。
MTの場合
MTの場合、使うテンプレートによっても微妙に違いますが、ブログ記事だと1例としては
<MTSetVarBlock name="bodyID"><MTEntryCategories>Cat<$MTCategoryBasename$></MTEntryCategories></MTSetVarBlock> <MTCategories> <MTSetVarBlock name="catID">Cat<$MTCategoryBasename$></MTSetVarBlock> <li<MTIf name="bodyID" eq="$catID"> class="cur"</MTIf>><a href="<$MTCategoryArchiveLink$>"><$MTCategoryLabel$></a></li> </MTCategories>
こんな感じですね。
続いてDreamweaverの場合を見てみます。
Dreamweaverの場合
Dreamweaverの場合、テンプレート(.dwt)に
<!-- TemplateParam name="category" type="text" value="" -->
というソースを書くことでcategoryを指定することが可能になります。(categoryは好きな変数名でOKです)
この記述が書かれたテンプレートを適用したHTMLファイルでは
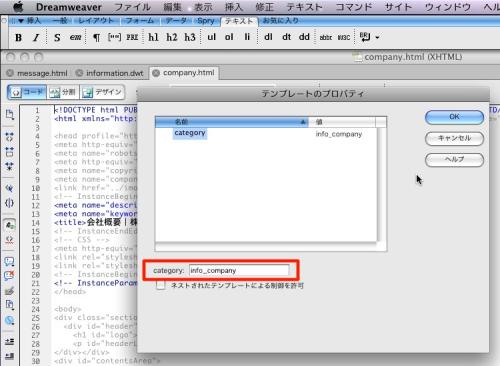
「修正」→「テンプレートプロパティ」
といくことで
このような感じでカテゴリを指定することが可能です。
テンプレートに書かれているリスト部分は
<ul> <li<!-- TemplateBeginIf cond="category=='catA'" --> class="cur"<!-- TemplateEndIf -->><a href="/catA/">CategoryA</a></li> <li<!-- TemplateBeginIf cond="category=='catB'" --> class="cur"<!-- TemplateEndIf -->><a href="/catB/">CategoryB</a></li> <li<!-- TemplateBeginIf cond="category=='catC'" --> class="cur"<!-- TemplateEndIf -->><a href="/catC/">CategoryC</a></li> <li<!-- TemplateBeginIf cond="category=='catD'" --> class="cur"<!-- TemplateEndIf -->><a href="/catD/">CategoryD</a></li> </ul>
このような感じでかくことで、変数categoryの値と同じかどうかを判定して表示させるかどうかを切り替えます。
このようにやることで同様の効果がMTでもDreamweaverでも出来ますね。