FireQueryでjQuery開発も楽々!

みなさん、こんにちは、まーしーです
MT5についての発表がありましたね。来月にはβらしいです。
先日ハムさんにFirequeryを教えてもらったのがすごく便利でした。
ハムさんは札幌で勉強会を色々企画されたりしてます。その向上心を見習って頑張らないとなぁ。
FireQuery自体は
MOONGIFT: ? jQueryを使った開発に便利!Firebug + jQuery「FireQuery」:オープンソースを毎日紹介
http://www.moongift.jp/2009/06/firequery/
とかで紹介されていてブックマークしていたのですが、いまいち使い方がわからずどうしたものかな?というレベルでした。
Firequeryがわからない、というよりもFirebugを全然わかっていないんだと思います。
skypeで色々教えてもらいながら試してたら「これ、すげぇ!」と思ったので今日はその話でも。
jQuery勉強中の身ですのでそれを前提に読んでいただければと思います。
FireQueryのインストール
FireQueryのインストールはこちらから。
FireQuery :: Add-ons for Firefox
https://addons.mozilla.org/en-US/firefox/addon/12632
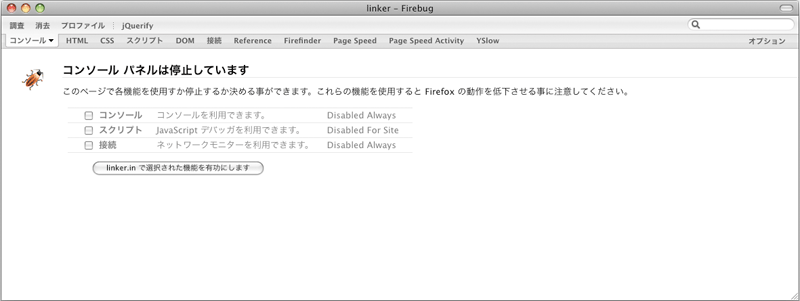
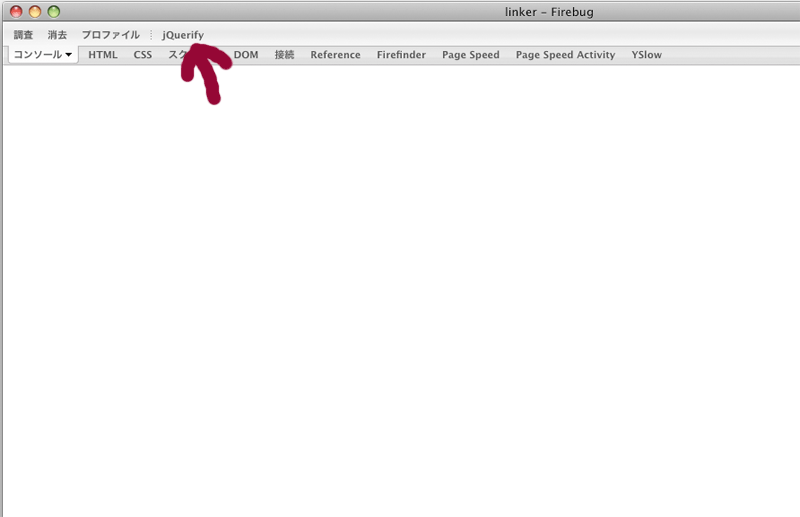
Firebugを起動してコンソールタブを開くとこんな感じになってるかもしれません。
コンソールとスクリプトが使用できないと使えないので使えるようにチェックを入れて「××で選択された機能を有効にします」をクリックして有効化します。
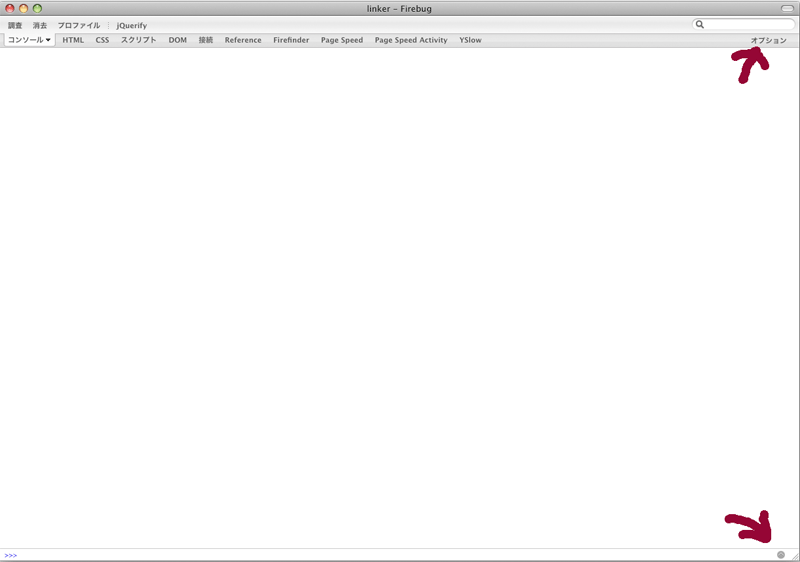
コマンドラインパッドが表示されていない場合は表示させます。上にある「オプション>コマンドラインパッドを表示」をクリックするか下のアイコンをクリックして表示させます。
これで準備完了です。
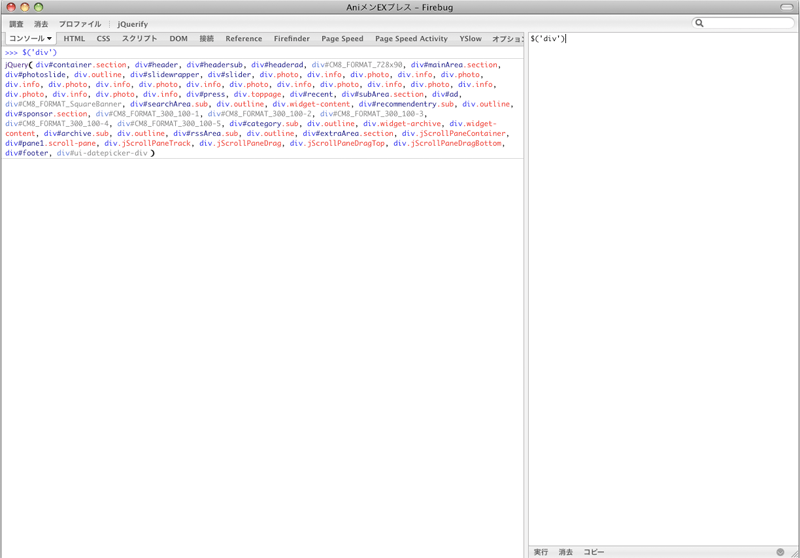
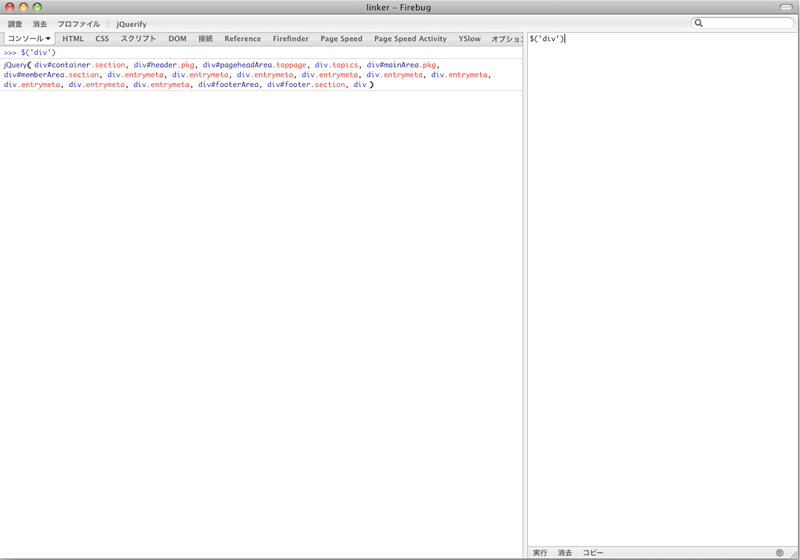
コマンドラインパッドに入力して、実行をクリックすると結果がコンソールに反映されます。
そのサイトにjQueryが読み込まれてるかどうかで表示される結果が変わってきます。
▼jQueryが読み込まれているサイト
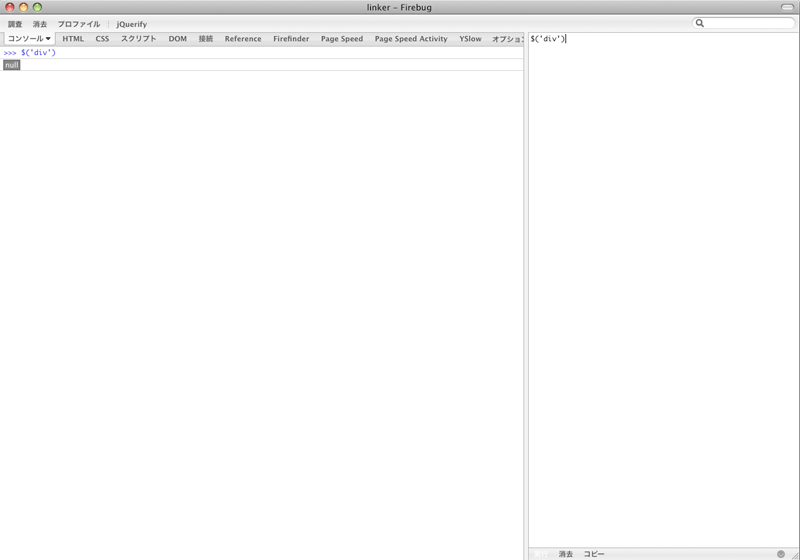
▼jQueryが読み込まれていないサイト
console.logを書く必要はないようです。
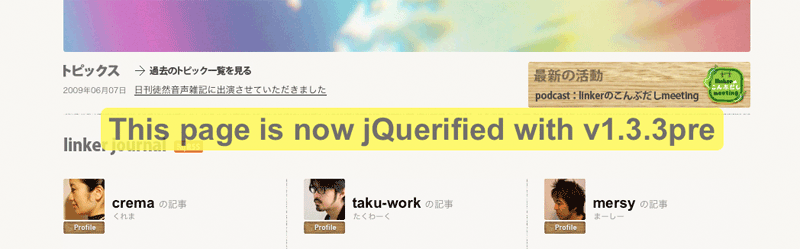
jQueryが読み込まれていないサイトではjQuerifyをクリックしてjQueryが使えるようにします
使えるようになると一瞬ですがこのように表示されます
使えるようになると表示される結果も当然変わります。
あとはjQueryを書いて色々試していきましょう。
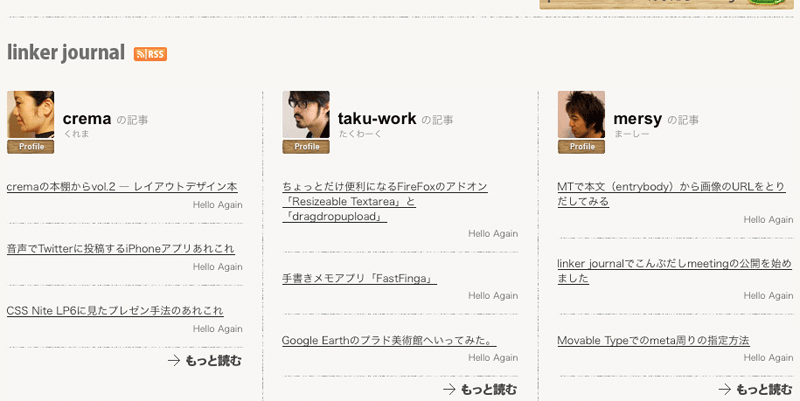
$('div.entrymeta').html("<span >Hello Again</span>")
を書くとこんな感じになります。
さぁ、環境は整いました。やるかどうかはあなた次第!!
と自分自身に言いきかせたいと思います。