a-blog cms ハンズオンに参加してきました

みなさん、こんにちは、まーしーです。
今日は北では雪がふったらしいですよ。びっくりですね。
昨日、@taku-workも書いてましたが、a-blog cmsのハンズオン勉強会に参加してきました。
linkerの3人はβが出る少しまえにa-blog cmsについて聞いてきたのは以前も書きましたね。
「a-blog CMS勉強会」に参加してきました。|linker journal|linker
/journal/2009/03/a-blog-cms.phpa-blog cmsのベータテストはじりました。あとfirefoxのアドオンのIt's All Text!とか|linker journal|linker
/journal/2009/03/a-blog-cms-1.phpa-blog CMS について聞いてきました|linker journal|linker
/journal/2009/03/a-blog-cms-2.php
今回もアップルップルのかずみちさんが直接手ほどきしてくれました。
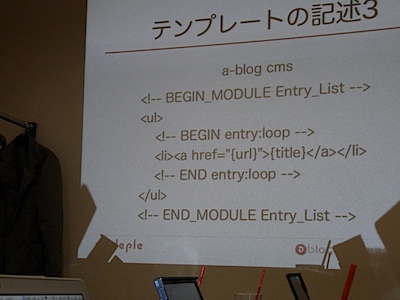
a-blog cms はコーディングからCMS導入までが早い
a-blog cmsはhtmlでつくられたサイトにCMSを導入しやすい、という作りが強みですね。
インストールは簡単なので(わは嵌ったんですが・・)インストールが終わったらthemesのフォルダにhtmlファイルなどを入れてしまえば
cms化の第一歩は終了です。
あとは必要なところにモジュールとかをはめ込んでいく形になります。
設定の仕方は違えど、おなじようなCMSと同等の機能はもちろん兼ね備えてあります。
モジュールをとモジュールIDを紐づけつつ、そのこまかい管理自体は管理画面で行う、といったかんじです。
同じモジュールを読み込むにしても、読み込むページによっては出力を替えたいときっていうのは多いですよね。
管理画面からこのあたりのルールを設定するのも組み合わせ次第でかなり柔軟にできそうでした。
PHPで動的に生成されますが、PHPをしらないとカスタマイズできない、という事も全然ありません。
柔軟すぎるカスタムフィールド
カスタムフィールド、ときいてどういうもの、どういう画面をイメージされるでしょうか?
Movable TypeやWordpressを使うことがおおい人だと、入力欄やファイル選択などが縦に並んだものをイメージするかと思います。
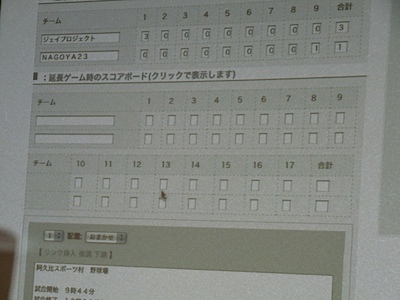
a-blog cmsのカスタムフィールドはこれらとは一線を画しており、普通のhtmlファイルがそのままカスタムフィールドになります。
これは表組みのカスタムフィールドです。
こんなのをサクッと作れてしまうようです。
更新担当者もこれだとつかいやすいですよね。
いろんな業種・業態のwebsiteがあるとおもいますが、それらでは使い方・見せ方が全然違いますよね?
そういう要望をこの柔軟なカスタムフィールドはうまく吸収できるんじゃないでしょうか?
(ほぼ)ノンプログラミングな管理画面カスタマイズ
カスタムフィールドも管理画面の一部なんですが。
カスタムフィールドがつくりやすい、ということは管理画面もカスタマイズしやすい、という事です。
必要な項目を必要なだけ増やしていけばOK。
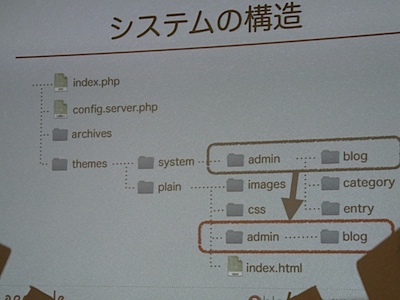
こういうファイル構成になっていて、いじるファイルだけを優先順位が高いところにおいておけば、自動的にそちら側が先に読み込まれる、という作りのようです。
MTのalt-tmplと同じようなイメージですね。
まとめ
慣れていないとなかなか取っつきにくいところは当然あるかと思います
ただ、a-blog cmsの導入にあたっての障壁はかなり低いと思いますね。
CMSにつかうタグとかのコード補助とかができてきたりすると、制作者側がつかいやすいかもしれないですし、
ドキュメントやコミュニティさえ揃ってしまえば、一気に広まる可能性もありますね。
あとは当日も話がでてましたが、エバンジェリスト的な人の存在とかですかね?
いろんなCMSをさわらせてもらう機会がここの所多いのですが、
どれも甲乙つけがたい、というのが正直なところです。
(そんな偉そうなことを言えた立場ではないのは重々承知ですが)
お仕事のメインはMovable Typeというのが現状ではありますが、自分の手を動かしてa-blog cmsをはじめとして色々いじりながら、
その時々にあったCMSを選択・提案できるようになることが必要ですね。
関連リンク
- a-blog cmsレビュー(その1) - The blog of H.Fujimoto
http://www.h-fj.com/blog/archives/2009/05/13-103615.php - a-blog cmsカスタマイズ勉強会 in 東京 − kazumich.log
http://kazumich.com/index.php?ID=4794 - a-blog cms 勉強会に参加しました。今回はハンズオンで実際にやってみる勉強会です。|linker journal|linker
/journal/2009/05/a-blogcms.php - a-blog cmsは、Web制作会社によるWeb制作者のためのCMSである: 世界中の1%の人々へ
http://www.dakiny.com/archives/cms/a-blog_cmswebwebcms/